Font Study

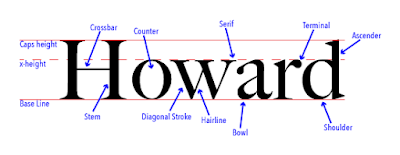
Font Study Project Overview For this project we were assigned to write our first and/or our last name in a serif font. We were told to label 13 items. Three of those being the caps height, the x-height, and the base line. The other 10 were labels of certain parts that can be seen in a font. Overall it was a simple enough project to complete and fairly enjoyable. What I learned about typography During the lessons and project I discovered a large amount of information on the vast subject of typefaces. While a large portion of the lessons were over typing and how fonts are made. The rest of the lessons were devoted to a different topic: Comic Sans. We watched a few videos on why people hate Comic Sans or how it shouldn't be used. Our teacher also told us a lot on how it was made for an old version of a Microsoft browsing assistant. It was made in a couple days for a rush job and was supposed to be based off of the script fonts used in comic books. Also when Microsoft u